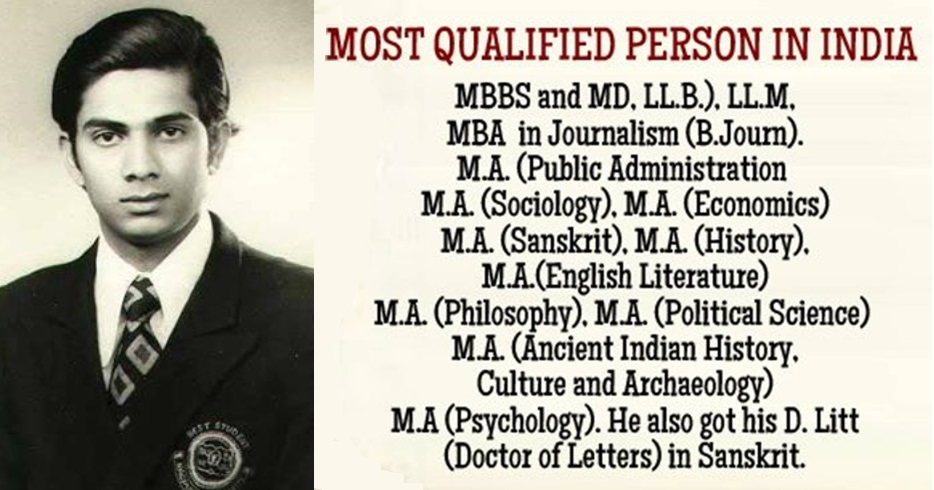
Dr. Shrikant Jichkar (श्रीकांत जिचकार) born : 14 September 1955 & die : 2 June 2004, who obtained 20 degrees after appearing for 42 university examinations. Also a politician, known to be the elected as the youngest MLA in the country, at age 26.



- Man with highest number of degree
- Limca Book of World Record holder
- Multiple Scholar
- Most qualified Indian ever
- Honor of India
- Master of Masters
- Receiver of highest of any degree ever
- Youngest Indian politician ever
- Non-academic pursuits
Biography
Between the years 1973 – 1990, simultaneously he applied in 42 University Examinations each summer and winter, and got over 20 graduate & post-graduate degrees.
He started carrier as doctor – MBBS and then MD from Nagpur, he did his Law – LL.B. degree with post-graduation in International Law, DBM and MBA (Masters in Business Administration) and Journalism (B.Journ). He got his D. Litt (Doctor of Literature) in Sanskrit, the highest of any degree in a university. Most of his degrees are with First Merit and he has obtained several Gold Medals for his degrees. Between 1973 and 1990 he wrote 42 university examinations, every summer and every winter.
He passed for LLB degree and after went for LLM (International Law). It didn’t just stop here, again signed up for Masters in Business Administration (DBM and MBA) and Journalism (B.Journ back then.)
He was MA in Masters in Economics, MA in English, MA in Literature, MA in Sanskrit, MA in Indian History, MA in Public administration, MA in Political Science, MA in Sociology.
At age of 25, in 1978, he examin for the IPS (Indian Police Service), and then started preparing for the IAS (Indian Administrative Services) examination.
He own Masters in Philosophy, Culture & Archaeology, and Psychology, also has a D. Litt (Doctor of Letters) in Sanskrit to his name, the highest of any Degree in a University.
Most of his degrees are with First Merit, he obtained several Gold Medals too.
After a successful attempt in 1980, he got elected as MLA in the Maharashtra, becoming the youngest ever politician to hold 14 portfolios at a time. He was a member of Rajya Sabha in year s 1992-98.
He was passionate in painter, a professional photographer, a theater artist, and brilliant orator, who loved to speak on issues like health, economics, and other religious discourses.
he owned one of the biggest personal libraries in India with over 52,000 books.
Accident and death
On June 2, 2004, while on his way from Nagpur, his car was rammed by a truck from the opposite direction, and he succumbed to his injuries later in the day; he was just 51.