Plugin Setup & Installation
All about the plugin installation and setup guide is mention in detail inside plugin folder readme.txt file. Get plugin folder zip, upload from wp-admin >> Plugins >> New Plugin upload.
Install & active the plugin and it start working.
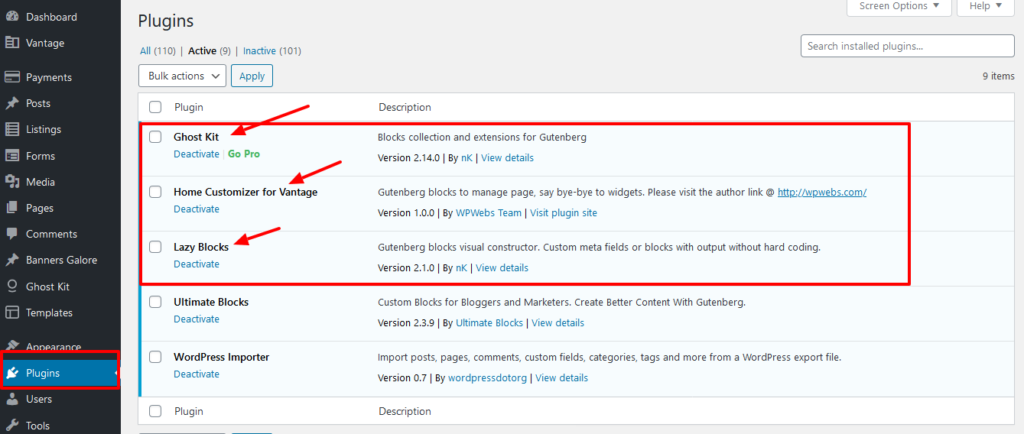
Install Required & supporting plugins
There are mainly 2 plugins require if you using home customizer plugin.
Plugin use Lazy Blocks plugin to generate WordPress Gutenberg editor blocks.
Lazy Blocks – Gutenberg Blocks Constructor
URL : https://wordpress.org/plugins/lazy-blocks/
Plugin use Support Lazy Blocks plugin to for additional features for Gutenberg blocks. Features like border, colors,effects, padding, margins…
Ghost Kit – Powerful Gutenberg Blocks and Templates
URL : https://wordpress.org/plugins/ghostkit/

Import & Export Blocks, Block Templates & Demo Pages
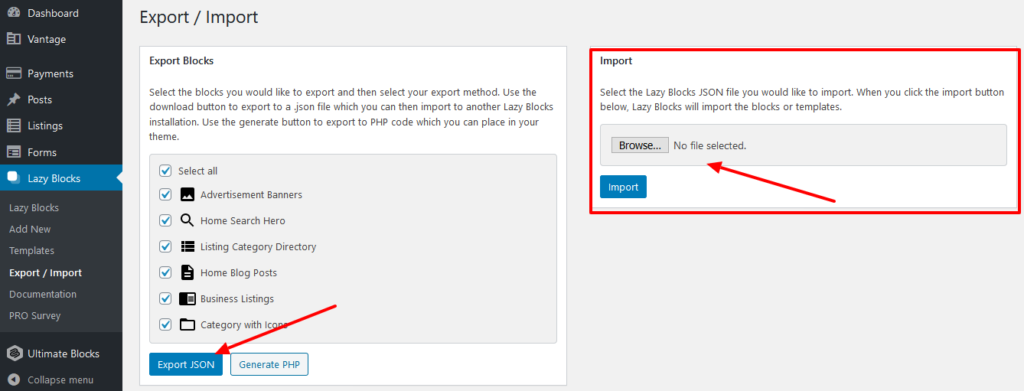
Import & Export of blocks
- Our plugin added ready json file which have created lazy block data.
- The lazy block export json file inside plugin folder/sample_import_export_data/lazy_blocks_export/lzb-export-blocks-LAST_UPDATE_DATE.json
- Get above json file, if not? you should contact the plugin developer
- Go to wp-admin >> Lazy Blocks (left menu) >> Export / Import >> “Import” the json file.
- Once you import the json file, you can see new block “Vantage” while you add new blocks in editor.
- Make sure you should never update the Lazy Blocks settings because it working the PHP code accordingly.
- Of cause you can change if you have little bit knowledge of WordPress code & PHP code.
- Check Lazy Blocks (left menu) >> Templates — settings properly as per document. There is no settings by default.
- Sometimes while you import block data, Ghost Kits settings may not imported and so those settings, you cannot see the additional options. So you must see and check settings. Please check block settings for more details and image…

Import Ready made Gutenberg Block Templates
- Ready made Gutenberg Blocks Template added ready XML file which have created .
- Ready made Gutenberg Blocks Template export XML file inside plugin folder/sample_import_export_data/gutenberg_block_templates/block-templates.xml
- Get above xml file,if not? you should contact the plugin developer.
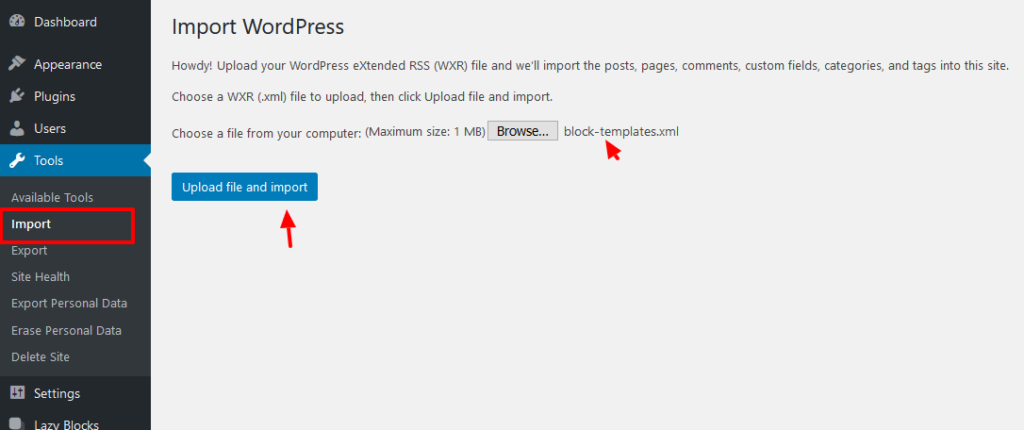
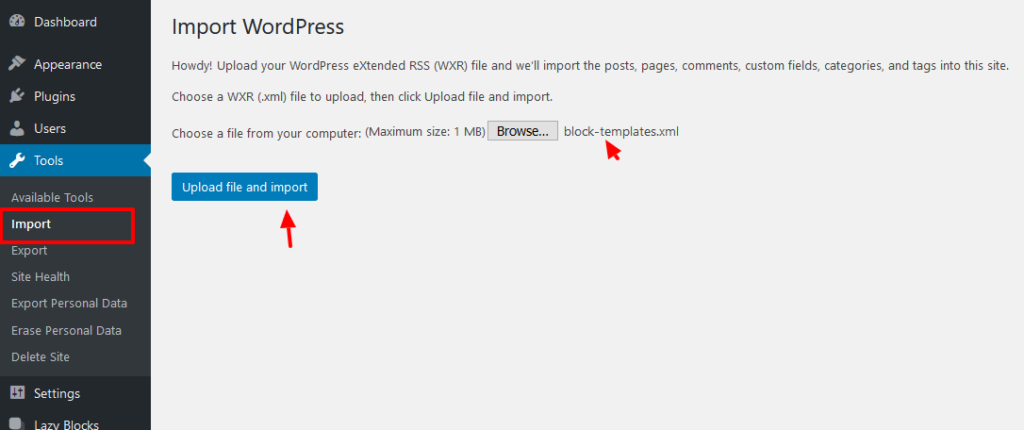
- Go to wp-admin >> Tools (left menu) >> Import >> WordPress (Run Importer) >> Browse and select xml file >> Press “Upload file and import”.
- It will import all templates.
- Get check block templates list from wp-admin >> Templates (left menu).
Import Gutenbert Blocks Templates XML – From wordpress Tools settings

Upload XML file and Import – From wordpress Tools settings

Import Demo Page Sample Data
- Ready made demo home page Template added ready XML file which have created .
- Ready made Gutenberg Blocks Template export XML file inside plugin folder/sample_import_export_data/wordpress_home_pages_demos/vantage-demo-site-sample-page.xml
- Get above xml file, if not? you should contact the plugin developer.
- Go to wp-admin >> Tools (left menu) >> Import >> WordPress (Run Importer) >> Browse and select xml file >> Press “Upload file and import”.
- It will import all home demo pages.
- Get check home demo pages list from wp-admin >> Pages (left menu).
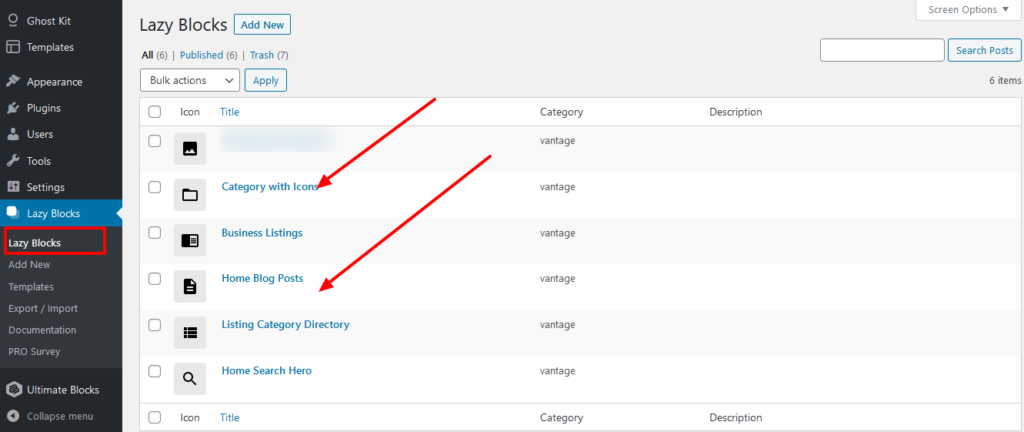
Blocks List
After you installed the plugin and JSON file for imported for blocks settings, you can see the list of blocks inside group named “Vantage” which added by our plugin. Initially there is blank only sample drafted post, that you should delete because it is just sample. We have added some sample settings for your idea how it should display initially.
Important Note : you should never change any variable of block settings, and if you feel little bit idea of PHP & WordPress coding, you may create new block and related settings with PHP code file as per you should add inside plugin folder.
You may change the title of the blocks if necessary and if you feel anything wrong, you should import the JSON data again and it will duplicate the blocks so you should delete the older blocks carefully.

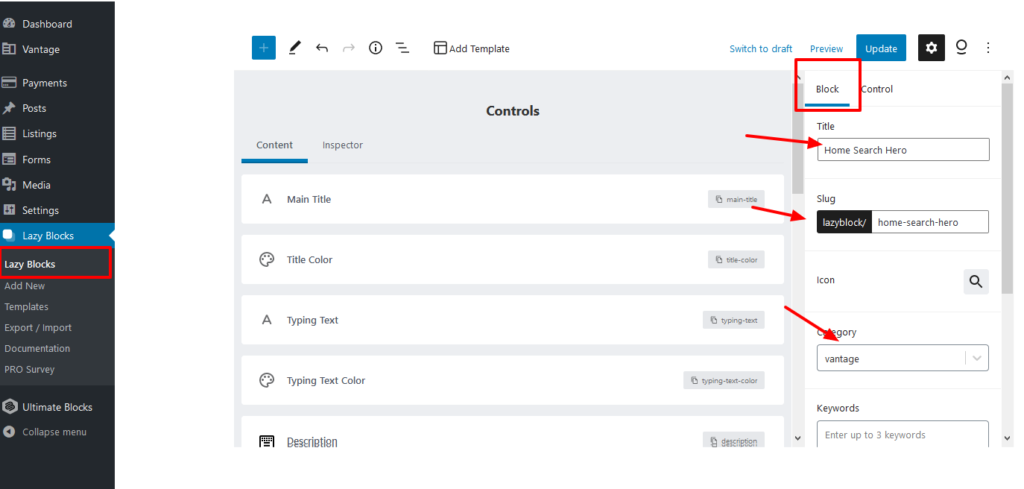
Edit Block settings
While you feel to add/edit any block content/settings, you should be very careful about Name of the setting because if Label changed, there is no problem but if Name changed, related variable using in the PHP file may changed and not work properly.
There are many type of TYPE available that you can use as per your need.
Below image mention
Label : Main Title,
Name : main-title,
Type : Text ……….

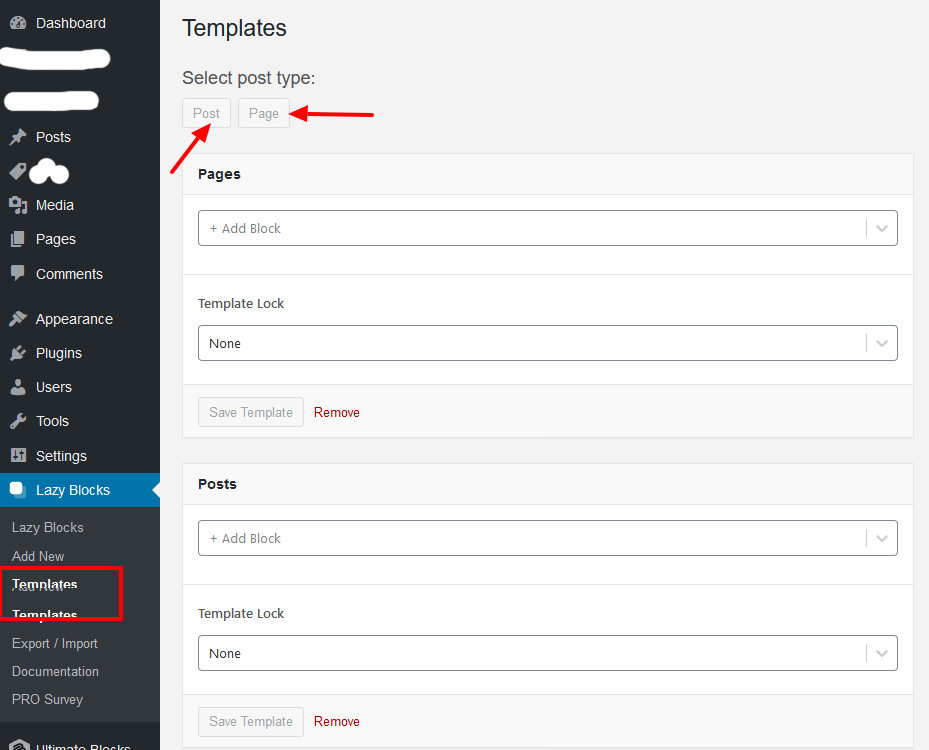
Lazy Blocks Plugin Settings
The lazy blocks plugin settings is also important. For both Post & Page, there should be blank settings so you can add any blocks / data while add new page.
If there is any settings from here, it will be default settings and added as soon as you create new page.

Ghost Kit Settings & Block Settings
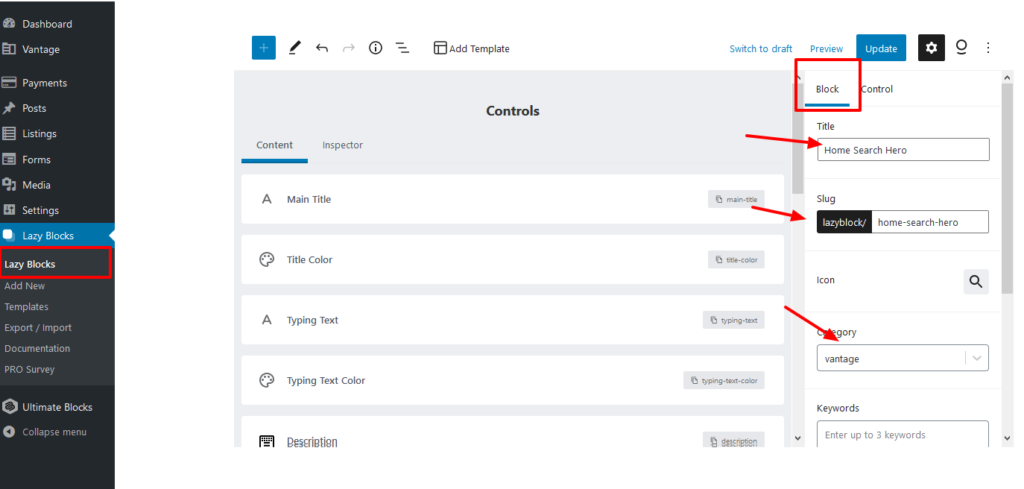
Check the block settings from lazy blocks. Go to wp-admin >> Lazy Blocks (left menu) >> Blocks — edit the block and you can see the settings similar like below image.
Lazy Block Settings 01
Where Slug is the most important section, and you should never change it because if you change, it will never display on your site. Because block related file name is same as the slug here and it must never change. If any case you change it, you should also change the file name from lazyblock folder inside plugin folder.

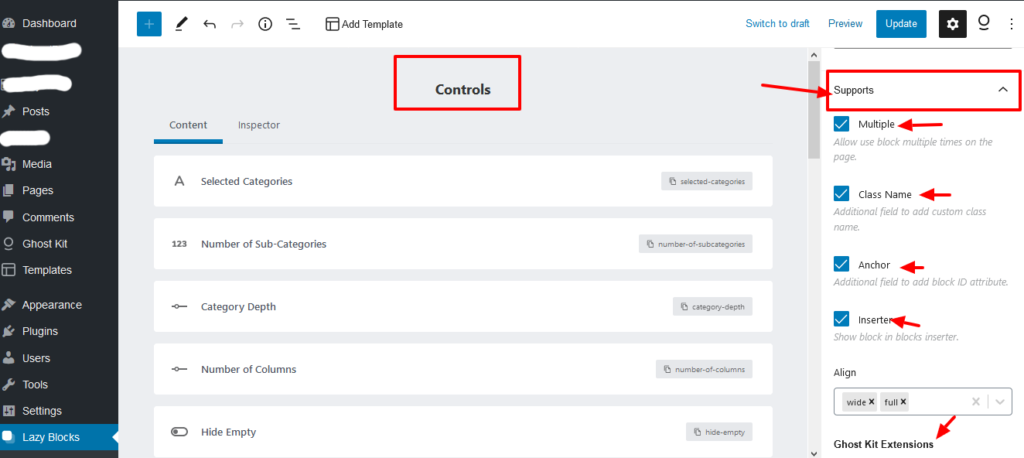
Lazy Block Settings 02
Check the Supports section which include Class Name, Anchor (works as ID), and many more,….
make sure all settings are selected as per display in below image…

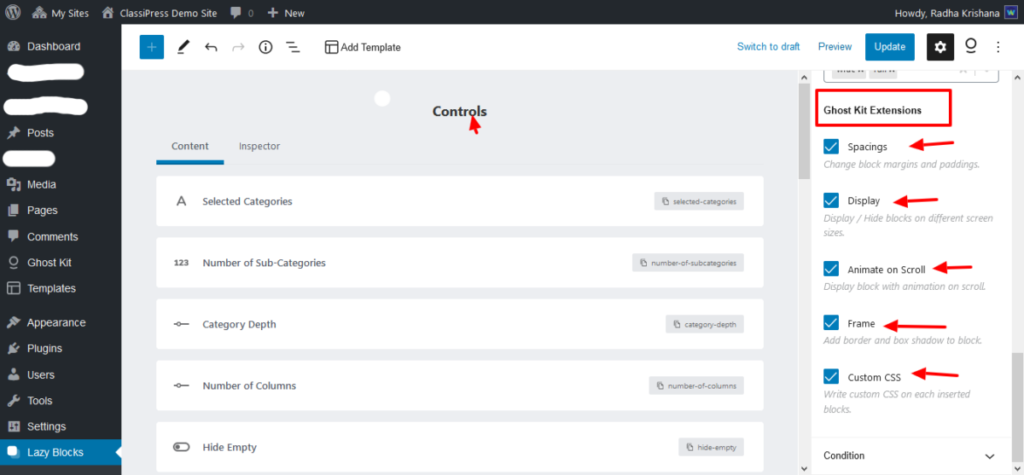
Lazy Block Settings 03 – Ghost Kit Extension Settings
If you have installed Ghost Kit plugin, you will see below settings which included settings like : Spacings (pading & margin), Display settings, Animation settings, Border settings and many more……
This is important setting because sometimes while you import block data, Ghost Kits settings may not imported and because of missing those settings, you cannot see the additional options. So you must see and check settings.
Please make sure all settings should selected as per below image.

Create Page for Home page
Create New page / edit page
To create new page you may go to wp-admin >> Pages (left menu) >> Add/Edit new page.
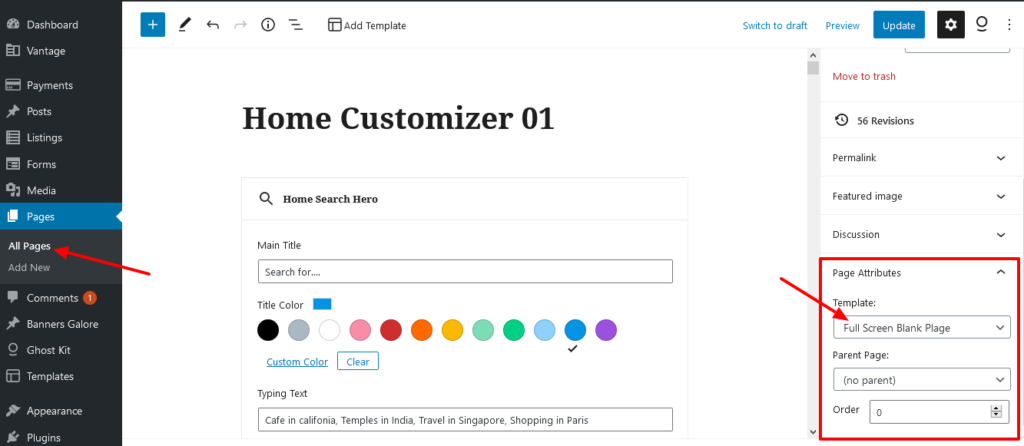
Select Page Template
Default page design will be page with sidebar (or the design as per you have set in your theme / child theme) so our plugin have added new page template named Full Screen Blank Page , added header & footer only with blank content area without sidebar.

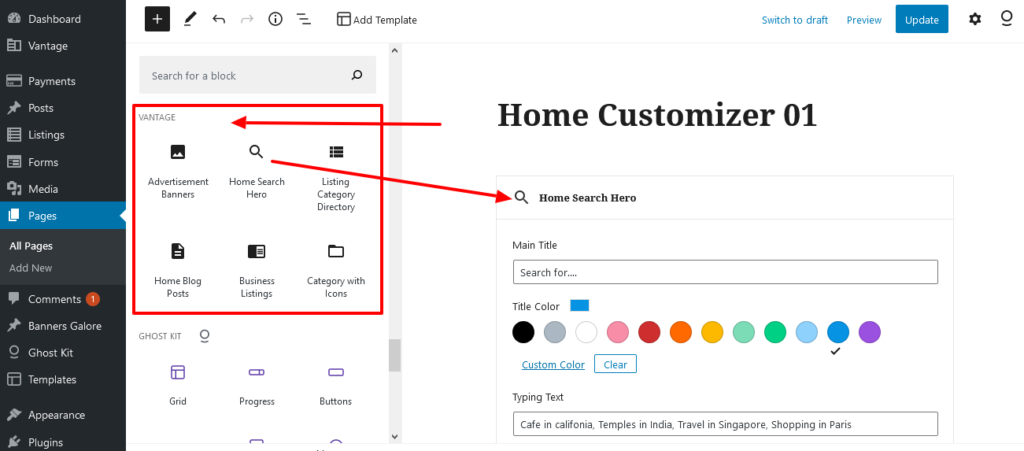
Select Vantage Gutenberg Blocks for page
While you try to add new block, it will allow you to select list of blocks already available. While you browse blocks, you can see groups of blocks and VANTAGE is the group added by our plugin. See blow image for more details.

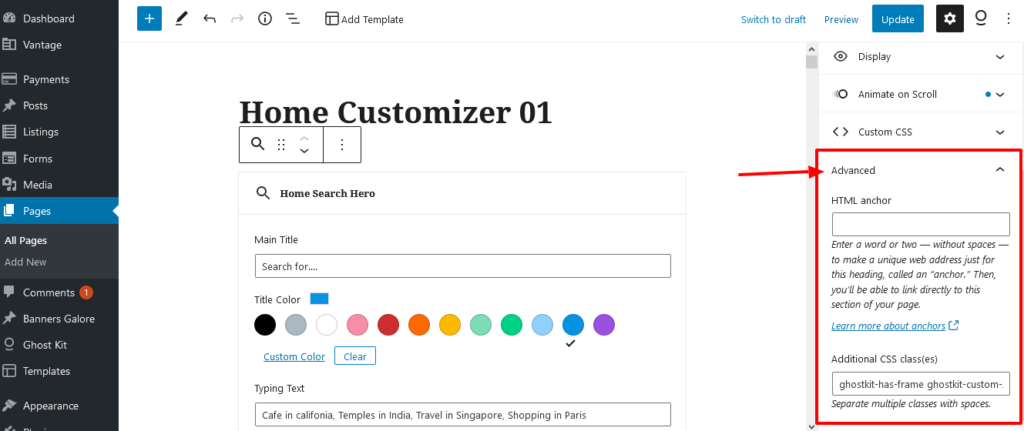
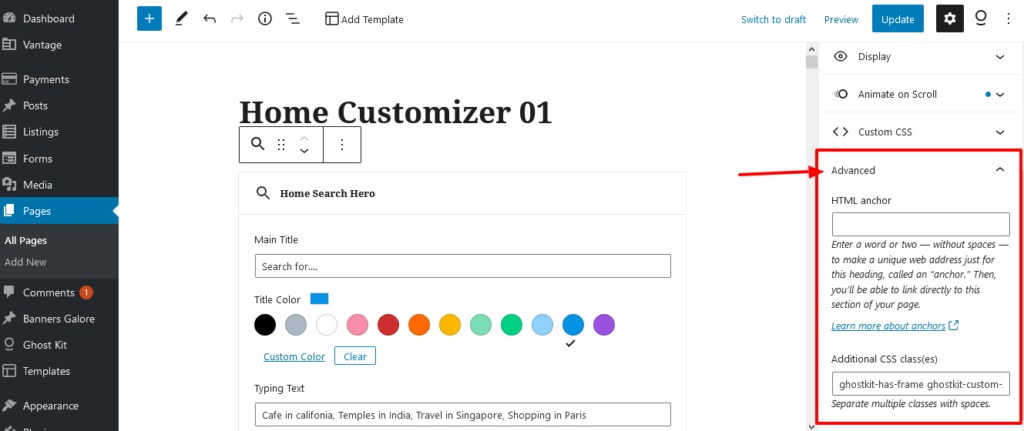
Block Settings after added in the page
While you add any block in the editor, you can see the settings like below and from where you may set all settings – given with that block.
You may also see Additional CSS class(es) – you should add “tiled-row row” css class in advanced css settings >> Additional CSS class(es) to set content section width.

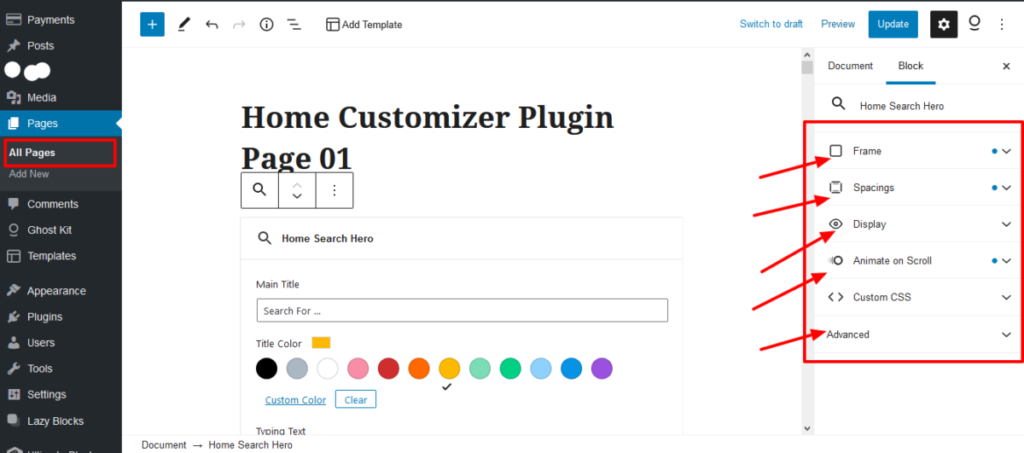
Ghost Kit Extension Settings
you should install Ghost Kit extension plugin to see additional features as below image. It is very useful and to enhance the look & design.

Set advanced CSS settings
To add padding space for all block so it will be some space not touch the screen borders, You should add “tiled-row row” in advanced css settings >> Additional CSS class(es).

Import Sample Home Page Demos
We have added sample home page with settings from our demo site inside the plugin folder. The XML file name : plugin folder/sample_import_export_data/wordpress_home_pages_demos/vantage-demo-site-sample-page.xml
Import the XML home pages from WordPress import from wp-admin >> Tools (left menu) >> Import >>WordPress >> Import WordPress
Browse the vantage-demo-site-sample-page.xml and upload the file to import.
This XML file will insert sample demo pages from our demo and it will easy for you to make settings. Remove un-wanted pages and contents if any.
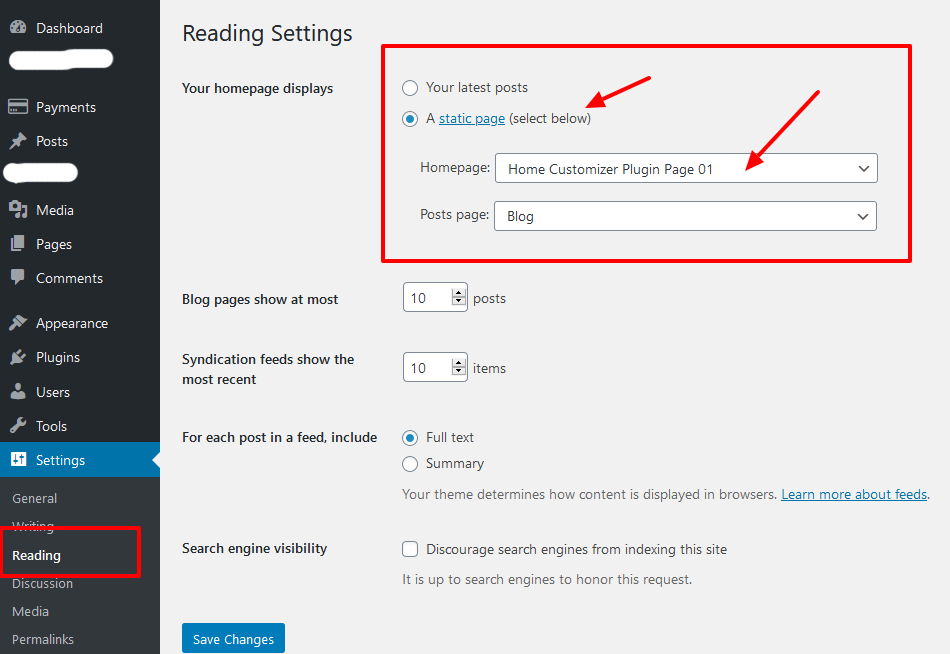
Set Page as Home page
Hope now you have created new page from editor and you should set it as home page of your site.
Go to wp-admin >>Settings (left menu) >> Reading >> Your homepage displays

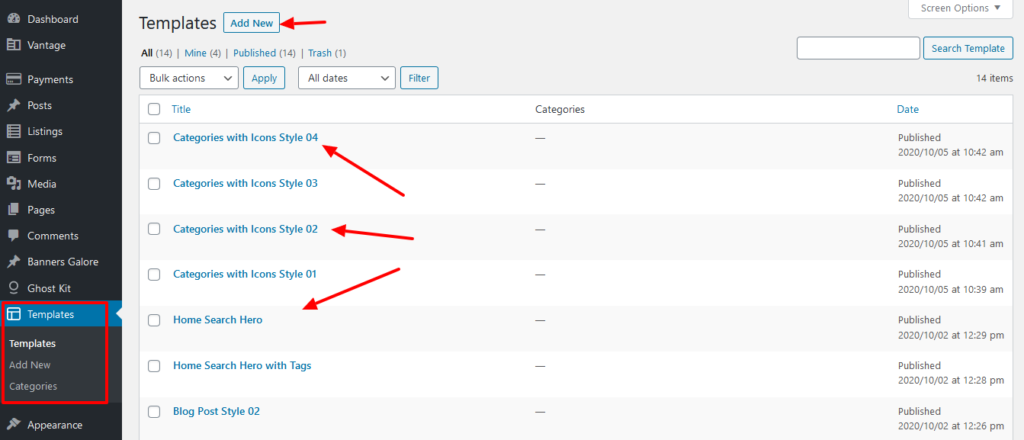
Ready Made Gutenberg Blocks Templates List
Imported ready made gutenberg blocks templates from wp-admin >> Templates (left menu)

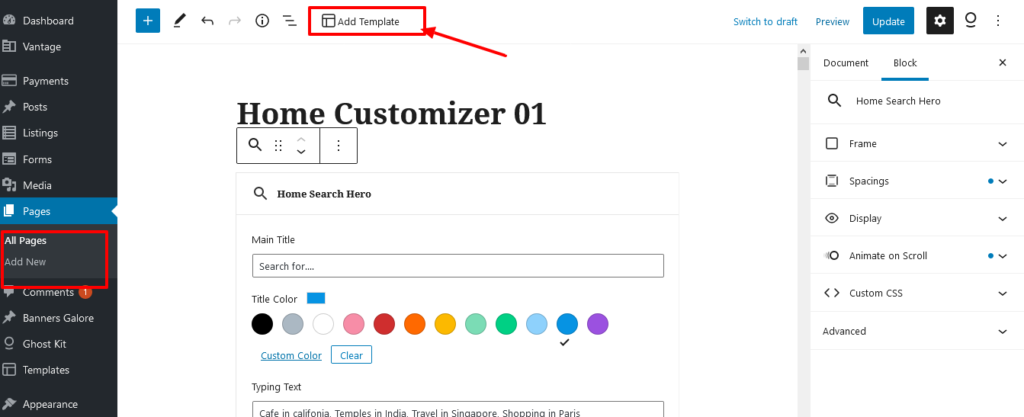
How to use Block Templates for Page
- Go to wp-admin >> Pages (left menu) >> Add/Edit page settings
- See the Add Template option at top of page as per display below.
- Click the button and you can see the list of all templates as per default wordpress and/or as per plugins you have installed.
- Either use the block and make settings as per your best selection.

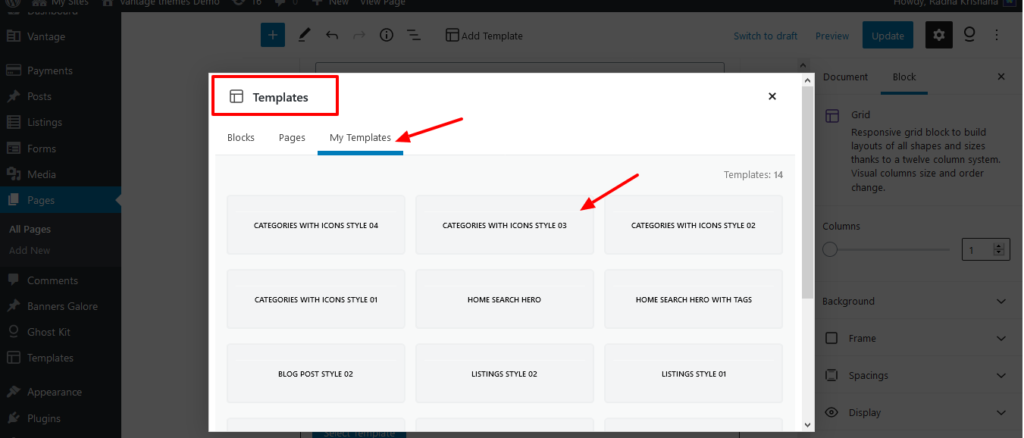
Home Customizer Plugin’s Template Selection
- See the list of block selection option while manage the page.
- There are many options for you to select ready made templates which make your design and settings easy.
- Our plugin added Templates you can find from “My Templates” section.
- In this tab you can see the list of all temples that you have imported via XML file given in the sample data as per above guide for more details.
- Get more details about how to import sample ready made templates from read-me.txt file inside plugin folder or on above document.

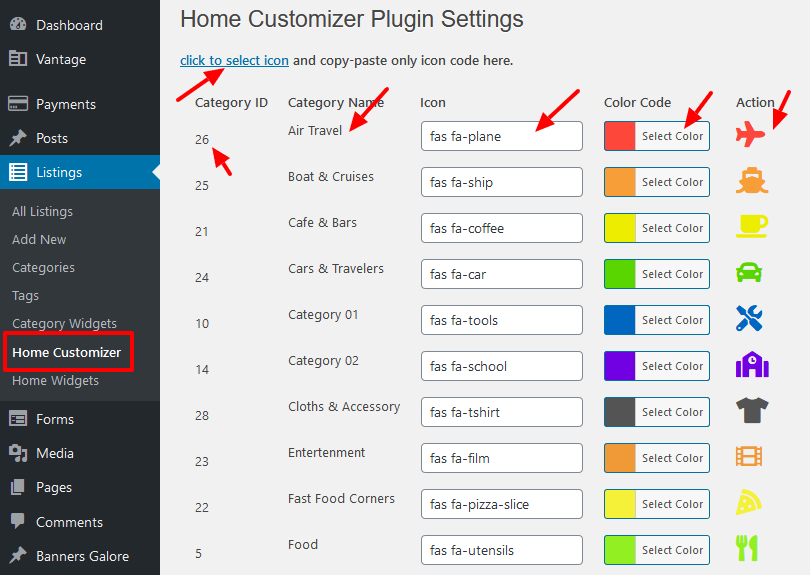
Mange Category Icons
Display Category list with category icons as per settings with attractive color s. Go to wp-admin >> Listings (left menu) >> Home Customizer >> Home Customizer Plugin Settings.
Get icons from Font Awesome Icons and related link given on the page. Color picker is given for color selection of category icon. Use Category with Icons block inside VANTAGE group to display those category icons.